103 lines
4 KiB
Markdown
103 lines
4 KiB
Markdown
---
|
|
layout: default
|
|
lang: en
|
|
subtitle: FJMT.2024 / 23 April 2024
|
|
math: true
|
|
---
|
|
# Lancichinetti-Fortunato-Radicchi (N_mfl = 301)
|
|
|
|
{% assign sigma_array = "0.001, 0.004, 0.012" | split: ", " %}
|
|
{% assign mu_array = "0.001, 0.005, 0.01, 0.05, 0.5" | split: ", " %}
|
|
{% assign prefix = "https://gaspard.janko.fr/s/numerics/FJMT.2024/plots_23_04_2024/results/LFR_single_graph/N_micro=1000,N_mfl=301" %}
|
|
|
|
<style>
|
|
.manual_center_1500 { margin-left: -367px; margin-top: 1em; width: 1500px; height: 750px; }
|
|
.manual_center_510 { margin-left: 128px; margin-top: 1em; width: 510px; height: 510px; }
|
|
h3 { margin-top: 1em; margin-bottom: 0.5em; font-size: 110%; }
|
|
p { margin-top: 1em; }
|
|
.form { display: flex; align-items: center; margin-bottom: 0.5em; }
|
|
.form input { margin-right: 1em; margin-left: 1em; }
|
|
</style>
|
|
|
|
This page shows the differences in the dynamics between the microscopic and the kinetic (meanfield) model for Lancichinetti-Fortunato-Radicchi (LFR) type graphs,
|
|
depending on two parameters:
|
|
|
|
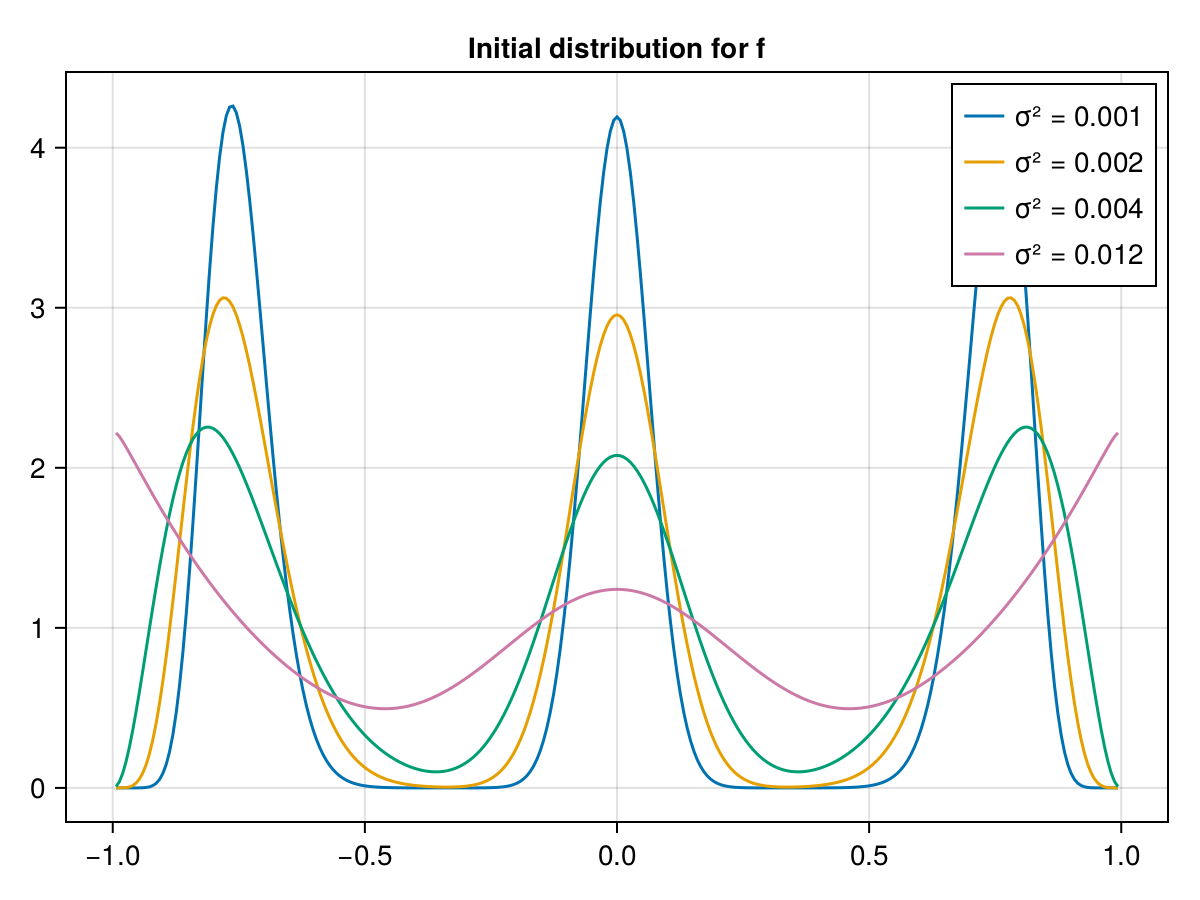
- $\sigma^2$, which is the variance of the $\beta$ distributions making up the initial distribution $f$,
|
|
- $\mu$, the so-called mixing parameter for the construction of the LFR graphs.
|
|
|
|
{:width="750"}
|
|
|
|
<h3 id="LFR_graphs">Graphs</h3>
|
|
|
|
|----------|
|
|
| {% for mu in mu_array -%}
|
|
| [μ={{ mu | round: 4 }}]({{ prefix }}/reference/μ={{ mu }}/graph_LFR.png){% if forloop.last -%} | {% endif -%}
|
|
{% endfor %}
|
|
|
|
{% for sigma in sigma_array %}
|
|
<h2>$β$ distribution with $σ² = {{sigma}}$</h2>
|
|
<h3 id="LFR301_var=0.001_movies">Movies (ensemble averages)</h3>
|
|
|
|
|----------|
|
|
{% for mu in mu_array -%}
|
|
| μ={{ mu | round: 4 }}{% if forloop.last -%} | {% endif -%}
|
|
{% endfor %}
|
|
|----|
|
|
{% for mu in mu_array -%}
|
|
| [plain $w_i$]({{ prefix }}/σ²={{ sigma }}/μ={{ mu }}/movie_without_g.mp4){% if forloop.last -%} | {% endif -%}
|
|
{% endfor %}
|
|
{% for mu in mu_array -%}
|
|
| [centered $w_i$]({{ prefix }}/σ²={{ sigma }}/μ={{ mu }}/movie_without_g.mp4){% if forloop.last -%} | {% endif -%}
|
|
{% endfor %}
|
|
{:.headerline.center}
|
|
|
|
<h3>Dynamics</h3>
|
|
|
|
Convergence rates are computed over the time span marked in blue in the first plot.
|
|
|
|
**Parameters:**
|
|
|
|
- $\mu$: LFR mixing parameter
|
|
- $T^*$: time to consensus = $-1/\log(\vert\lambda_2\vert) \cdot \delta t$, where $\lambda_2$ is the second largest eigenvalue of the transition matrix for the associated time discrete model. See [here](https://doi.org/10.1016/j.ins.2019.02.028).
|
|
- [assortativity](https://en.wikipedia.org/wiki/Assortativity)
|
|
- [clustering coeff.](https://en.wikipedia.org/wiki/Clustering_coefficient)
|
|
|
|
|
|
{:.manual_center_1500}
|
|
|
|
<h3>Graph properties</h3>
|
|
{:.manual_center_1500}
|
|
|
|
<h3>g(t=0), 1 row per run, p increasing →</h3>
|
|
<div class="form">
|
|
<label>Brightness: </label><input id="slider_LFR301_var={{ sigma }}" type="range" min="1"
|
|
max="10" value="1" step="1" /><span id="brightness_LFR301_var={{ sigma }}">1</span>
|
|
<input id="check_LFR301_var={{ sigma }}" type="checkbox">
|
|
<label>Invert </label>
|
|
</div>
|
|
<img src="{{ prefix }}/σ²={{ sigma }}/g_init_montage.png" id="g_init_LFR301_var={{ sigma }}"/>{:.manual_center_510}
|
|
|
|
{% endfor %}
|
|
|
|
<script>
|
|
const tags = [
|
|
{% for sigma in sigma_array %}
|
|
"LFR301_var={{ sigma }}",
|
|
{% endfor %}
|
|
];
|
|
tags.forEach((tag) => {
|
|
const slider = document.getElementById("slider_" + tag);
|
|
const check = document.getElementById("check_" + tag);
|
|
const img = document.getElementById("g_init_" + tag);
|
|
const disp = document.getElementById("brightness_" + tag);
|
|
update = () => {
|
|
disp.textContent = slider.value;
|
|
const i_val = check.checked ? "100%" : "0%";
|
|
const new_value = slider.value;
|
|
const new_filter_value = `brightness(${new_value}) invert(${i_val})`
|
|
img.style.filter = new_filter_value;
|
|
}
|
|
slider.addEventListener("input", update);
|
|
check.addEventListener("change", update);
|
|
})
|
|
</script>
|