4.5 KiB
| layout | math |
|---|---|
| default | true |
FR|EN {: .switcher} {% include nav_fr.html %}
Divers
Cette page web
Pour les intéressés, ma page est construite avec Jekyll. Le code est disponible en ligne et accessible via git.
Introduction à Jekyll
J'ai donnée une petite introduction à Jekyll à l'Université de Vienne, les slides sont disponibles.
Notes FEniCS (interface Python)
FEniCS est un ensemble de bibliothèques permettant la résolution d'EDP avec la méthode des éléments finis. Il permet la description des problèmes sous forme variationnelle à haut niveau. Je rassemble ici quelques notes et conseils utiles pour l'interface Python, valable au moins pour la version 1.4.
Si vous utilisez Python 2.x, je recommande de commencer tous vos fichiers de calcul par from __future__ import division, qui nous débarrasse de la division entière. Celle-ci est toujours accessible via l'opérateur //.
L'interface Python de FEniCS est rassemblée dans le module dolfin, qu'il faut donc importer pour pouvoir en profiter.
Dans la suite, mesh correspondra au maillage, et dans les expressions variationnelles, u à la fonction inconnue et v à la fonction test, et sont des fonctions scalaires, sauf indication contraire. M est la matrice de rigidité et b le membre de droite du système linéaire associé à la formulation variationnelle, construits avec les fonctions assemble ou assemble_system.
- Par défaut, la variable d'espace n'est pas accessible directement pour l'écriture des formes variationnelles, mais on peut la définir avec
SpatialCoordinate:
x = SpatialCoordinate(mesh)
form = inner(grad(u), grad(v))*dx + (x[0]**2 + x[1]**2)*u*v*dx
{: .language-python}
- De la même façon, le vecteur normal au bord d'un maillage s'obtient avec la fonction
FacetNormal, on peut dont définir des termes de bord, par exemple\int \frac{\partial u}{\partial \nu}\, v\; \mathrm d x, de la manière suivante :
n = FacetNormal(mesh)
a = ... + inner(grad(u), n)*v*dx
{: .language-python}
- Il est possible de définir des régions du maillage (des
SubDomain) de manière plus efficace (à voir ce que ça veut dire exactement) avec la fonctionCompiledSubDomain, qui prend une chaîne de charactère. Celle-ci suit la syntaxe C++, et expose les variableson_boundaryetx. Les autres doivent être passées en argument :
{% highlight python %} left_boundary = CompiledSubDomain("on_boundary && near(x[0], x_left)", x_left=0.5) {% endhighlight %}
- Pour visualiser forme de la matrice de rigidité, on peut utiliser la bibliothèque
matplotlib, et sa fonctionspy. Puisque le système est a priori de grande dimension, on ne peut pas simplement faire appel àM.vector().array(), il faut créer une matricescipycreuse.
{% highlight python %} import scipy.sparse as sp import matplotlib.pyplot as plt
M = assemble(...)
rows, cols, values = M.data() sp_M = sp.csr_matrix(values, cols, rows)
plt.spy(sp_M) plt.show() # ne pas oublier show pour afficher le graphe {% endhighlight %}
- FEniCS est en général distribué avec un outil permettant la conversion d'un certain nombre de format de stockage de maillage vers le format XML qu'il utilise. Par exemple, pour utiliser un maillage généré par MEdit (FreeFem) :
{% highlight python %} import dolfin_utils.meshconvert.meshconvert as conv conv.mesh2xml("maillage_freefem.mesh", "maillage_fenics.xml") mesh = Mesh("maillage_fenics.xml") {% endhighlight %}
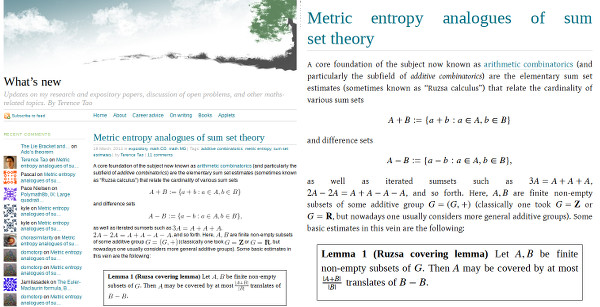
Un blog de Terrence Tao plus lisible
Voici un petit bout de CSS pour nettoyer les posts de blogs et les rendre plus agréables à lire. Il est commenté (en anglais) pour pouvoir être adapté à vos besoins. Avec Firefox, il faut utiliser l'extension Stylish pour l'utiliser. Et comme les maths sont affichés via de simples images, ce qui est moyennement esthétique, voilà le bout de Javascript qui va avec. Il injecte MathJax dans la page, après avoir transformé les images en texte utilisable par lui. Pour l'utiliser avec Firefox, il faut avoir installé GreaseMonkey.
Voici un aperçu, avant à gauche, après à droite :