2024-04-24 10:08:14 +02:00
---
layout: default
lang: en
subtitle: FJMT.2024 / 23 April 2024
math: true
---
# Lancichinetti-Fortunato-Radicchi (N_mfl = 301)
{% assign sigma_array = "0.001, 0.002, 0.004, 0.012" | split: ", " %}
{% assign mu_array = "0.001, 0.005, 0.01, 0.05, 0.20833333333333334, 0.36666666666666664, 0.525, 0.6833333333333333, 0.8416666666666667, 1.0" | split: ", " %}
{% assign prefix = "/s/numerics/FJMT.2024/plots_23_04_2024/results/LFR_separated/N_micro=1000,N_mfl=301" %}
2024-04-24 11:17:52 +02:00
{% assign prefix = "https://gaspard.janko.fr/s/numerics/FJMT.2024/plots_23_04_2024/results/LFR_separated/N_micro=1000,N_mfl=301" %}
2024-04-24 10:08:14 +02:00
2024-04-24 11:17:52 +02:00
< style >
.manual_center_1500 { margin-left: -367px; margin-top: 1em; width: 1500px; height: 750px; }
h3 { margin-top: 1em; margin-bottom: 0.5em; font-size: 110%; }
p { margin-top: 1em; }
2024-04-24 11:36:52 +02:00
.form { display: flex; align-items: center; margin-bottom: 0.5em; }
.form input { margin-right: 1em; margin-left: 1em; }
2024-04-24 11:17:52 +02:00
< / style >
2024-04-24 10:08:14 +02:00
2024-04-24 12:02:57 +02:00
This page shows the differences in the dynamics between the microscopic and the kinetic (meanfield) model for Lancichinetti-Fortunato-Radicchi (LFR) type graphs,
depending on two parameters:
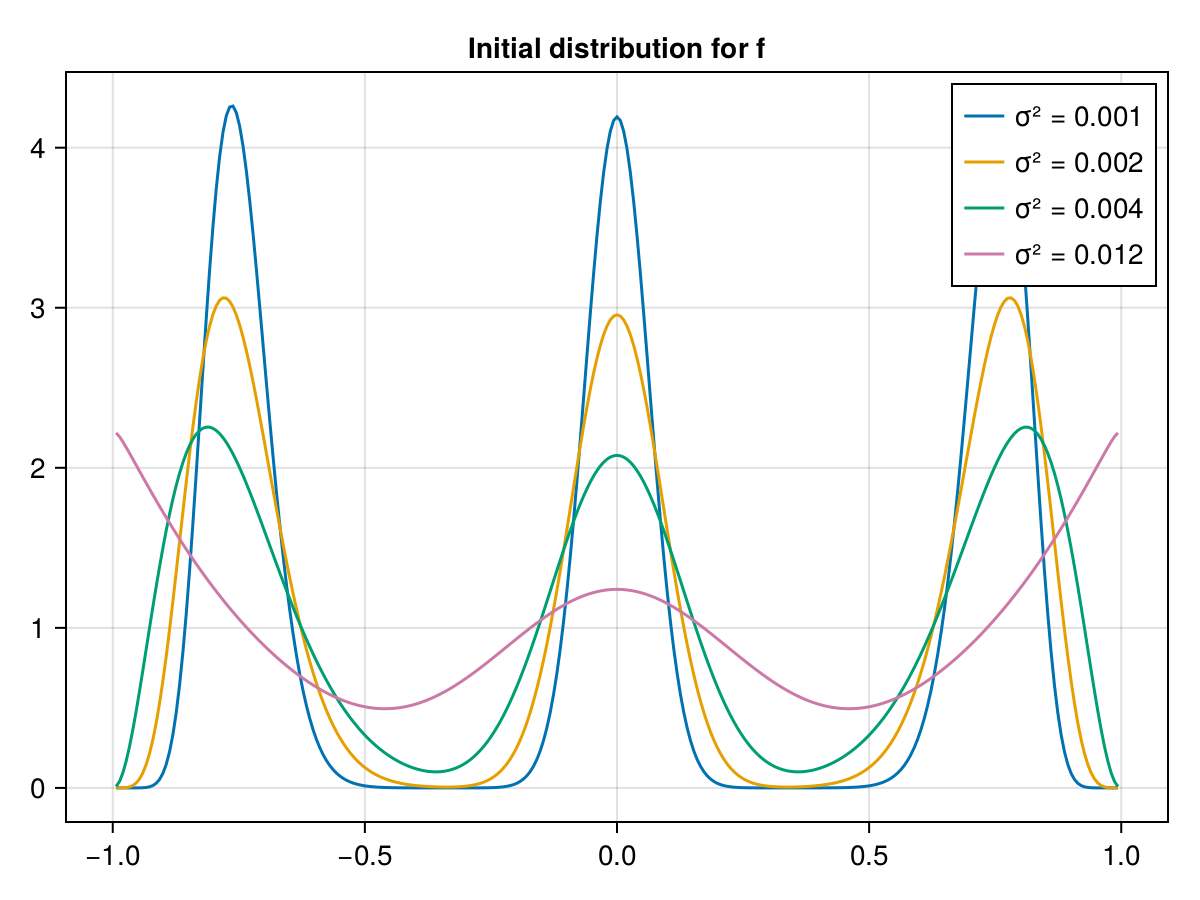
- $\sigma^2$, which is the variance of the $\beta$ distributions making up the initial distribution $f$,
- $\mu$, the so-called mixing parameter for the construction of the LFR graphs.
{:width="750"}
2024-04-24 15:07:26 +02:00
{% for sigma in sigma_array %}
2024-04-24 10:08:14 +02:00
< h2 > $β$ distribution with $σ² = {{sigma}}$< / h2 >
2024-04-24 11:17:52 +02:00
< h3 id = "LFR301_var=0.001_movies" > Movies (ensemble averages)< / h3 >
|----------|
| R1 {% for mu in mu_array -%}
| [μ={{ mu | round: 4 }} ]({{ prefix }}/σ²={{ sigma }}/μ={{ mu }}/movie_without_g.mp4 ){% if forloop.last -%} | {% endif -%}
2024-04-24 10:08:14 +02:00
{% endfor %}
< h3 id = "LFR301_var=0.001_graphs" > Graphs< / h3 >
2024-04-24 11:17:52 +02:00
|----------|
2024-04-24 10:08:14 +02:00
{% for run in (1..5) -%}
2024-04-24 11:17:52 +02:00
| R{{ run }} {% for mu in mu_array -%}
| [μ={{ mu | round: 4 }} ]({{ prefix }}/σ²={{ sigma }}/μ={{ mu }}/micro-{{ run }}/graph_LFR.png ){% if forloop.last -%} | {% endif -%}
2024-04-24 10:08:14 +02:00
{% endfor %}
{% endfor %}
2024-04-24 11:17:52 +02:00
< h3 > Dynamics< / h3 >
Convergence rates are computed over the time span marked in blue in the first plot.
**Parameters:**
- $\mu$: LFR mixing parameter
- $T^*$: time to consensus = $-1/\log(\vert\lambda_2\vert) \cdot \delta t$, where $\lambda_2$ is the second largest eigenvalue of the transition matrix for the associated time discrete model. See [here ](https://doi.org/10.1016/j.ins.2019.02.028 ).
- [assortativity ](https://en.wikipedia.org/wiki/Assortativity )
- [clustering coeff. ](https://en.wikipedia.org/wiki/Clustering_coefficient )
{:.manual_center_1500}
2024-04-24 10:08:14 +02:00
2024-04-24 11:17:52 +02:00
< h3 > Graph properties< / h3 >
{:.manual_center_1500}
2024-04-24 10:08:14 +02:00
2024-04-24 11:17:52 +02:00
< h3 > g(t=0), 1 row per run, p increasing →< / h3 >
2024-04-24 10:08:14 +02:00
< div class = "form" >
< label > Brightness: < / label > < input id = "slider_LFR301_var={{ sigma }}" type = "range" min = "1"
max="10" value="1" step="1" />< span id = "brightness_LFR301_var={{ sigma }}" > 1< / span >
2024-04-24 11:36:52 +02:00
< input id = "check_LFR301_var={{ sigma }}" type = "checkbox" >
< label > Invert < / label >
2024-04-24 10:08:14 +02:00
< / div >
2024-04-24 11:17:52 +02:00
< img src = "{{ prefix }}/σ²={{ sigma }}/g_init_montage.png" id = "g_init_LFR301_var={{ sigma }}" / > {:.manual_center_1500}
2024-04-24 10:08:14 +02:00
{% endfor %}
< script >
const tags = [
{% for sigma in sigma_array %}
"LFR301_var={{ sigma }}",
{% endfor %}
];
tags.forEach((tag) => {
const slider = document.getElementById("slider_" + tag);
2024-04-24 11:36:52 +02:00
const check = document.getElementById("check_" + tag);
2024-04-24 10:08:14 +02:00
const img = document.getElementById("g_init_" + tag);
const disp = document.getElementById("brightness_" + tag);
2024-04-24 11:36:52 +02:00
update = () => {
disp.textContent = slider.value;
const i_val = check.checked ? "100%" : "0%";
const new_value = slider.value;
const new_filter_value = `brightness(${new_value}) invert(${i_val})`
img.style.filter = new_filter_value;
}
slider.addEventListener("input", update);
check.addEventListener("change", update);
2024-04-24 10:08:14 +02:00
})
< / script >